JS动画. 如何设置倒计时计时器
2017年3月3日
本教程将向您展示如何进行设置 countdown timer in JS动画模板.
-
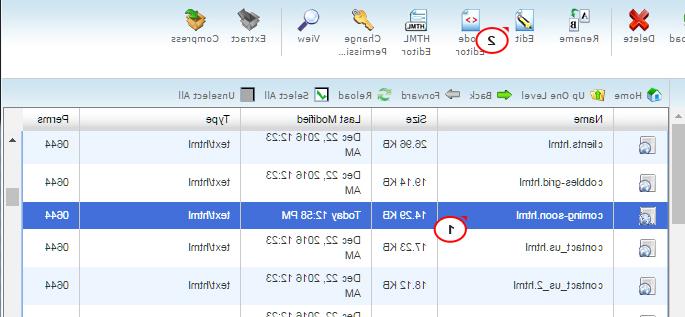
登录你的 cPanel 记帐并输入 文件管理器.
-
Open the .html 文件,您希望在其中添加 countdown timer.

-
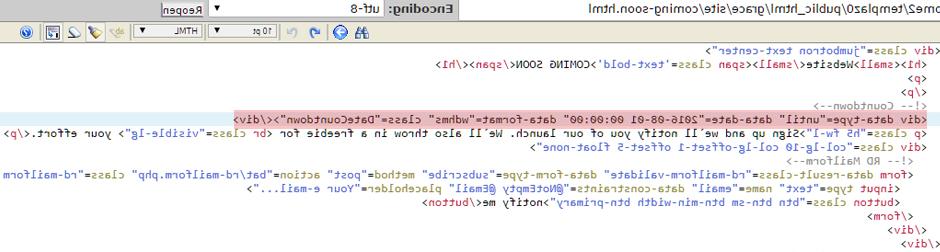
To add countdown timer to HTML 页,您应该使用以下代码:

Data-type 属性可以采用以下值:
-
Until -定时器统计截止日期的时间,在data-time属性中指定.
-
Since - timer从data-time属性指定的日期算起的时间.
例如:
Countdown 将举行到3点吗.2017年12月24日下午00点.
在这种情况下 countdown 从3号开始.2017年12月24日下午00点.
日期应在 data-time 属性,格式如下: 年月日HH:MM.
为了设置定时器显示格式,您应该使用 数据格式属性.
使用下列符号(按指定的顺序)指定要显示的时间段: "Y" 年期间, "O" 几个月后, "W" 几个星期后, "D" 几天之后, "H" 在几个小时里, "лю" 在几分钟内, "S" 只有几秒钟.
-